Over the next week you will create one poster every day.
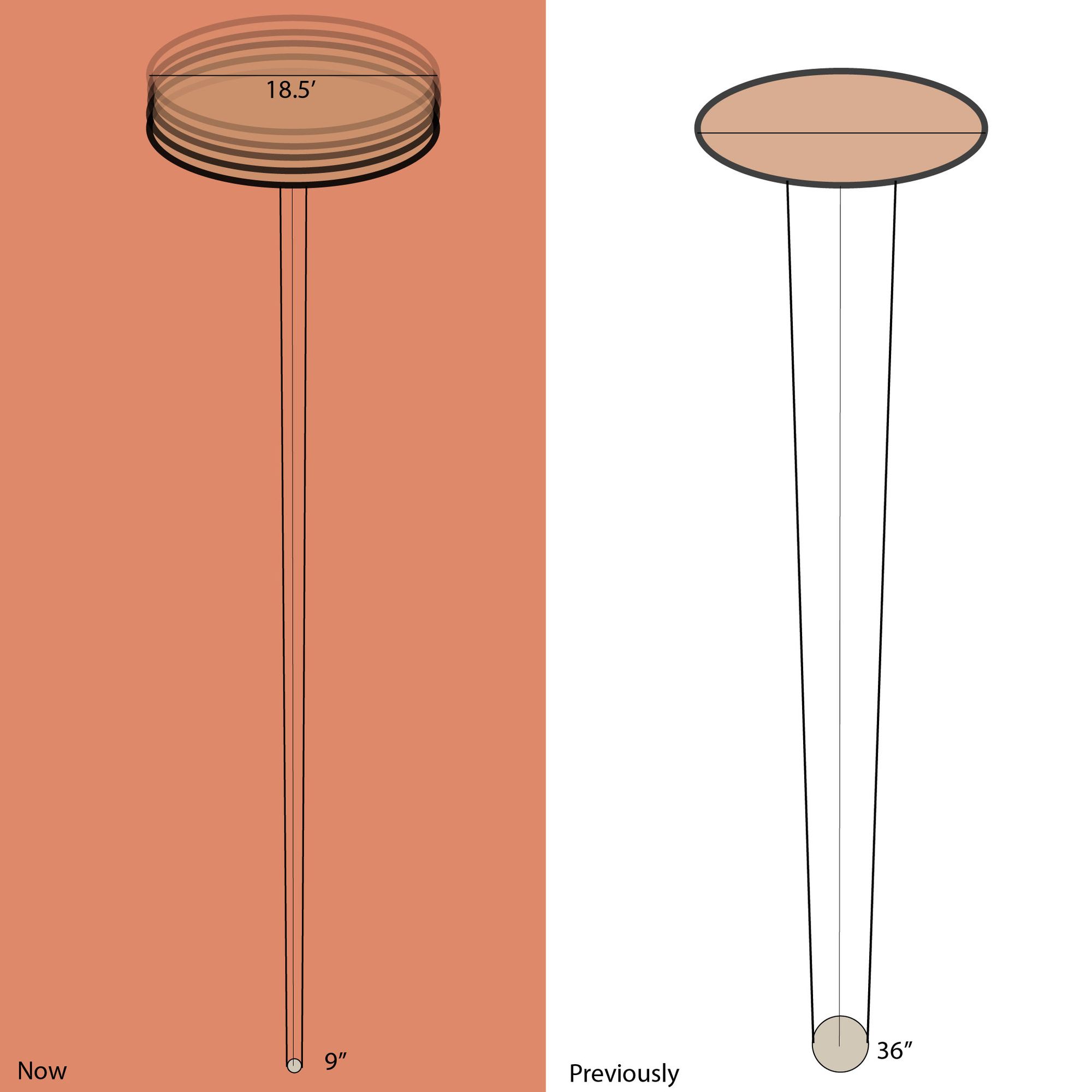
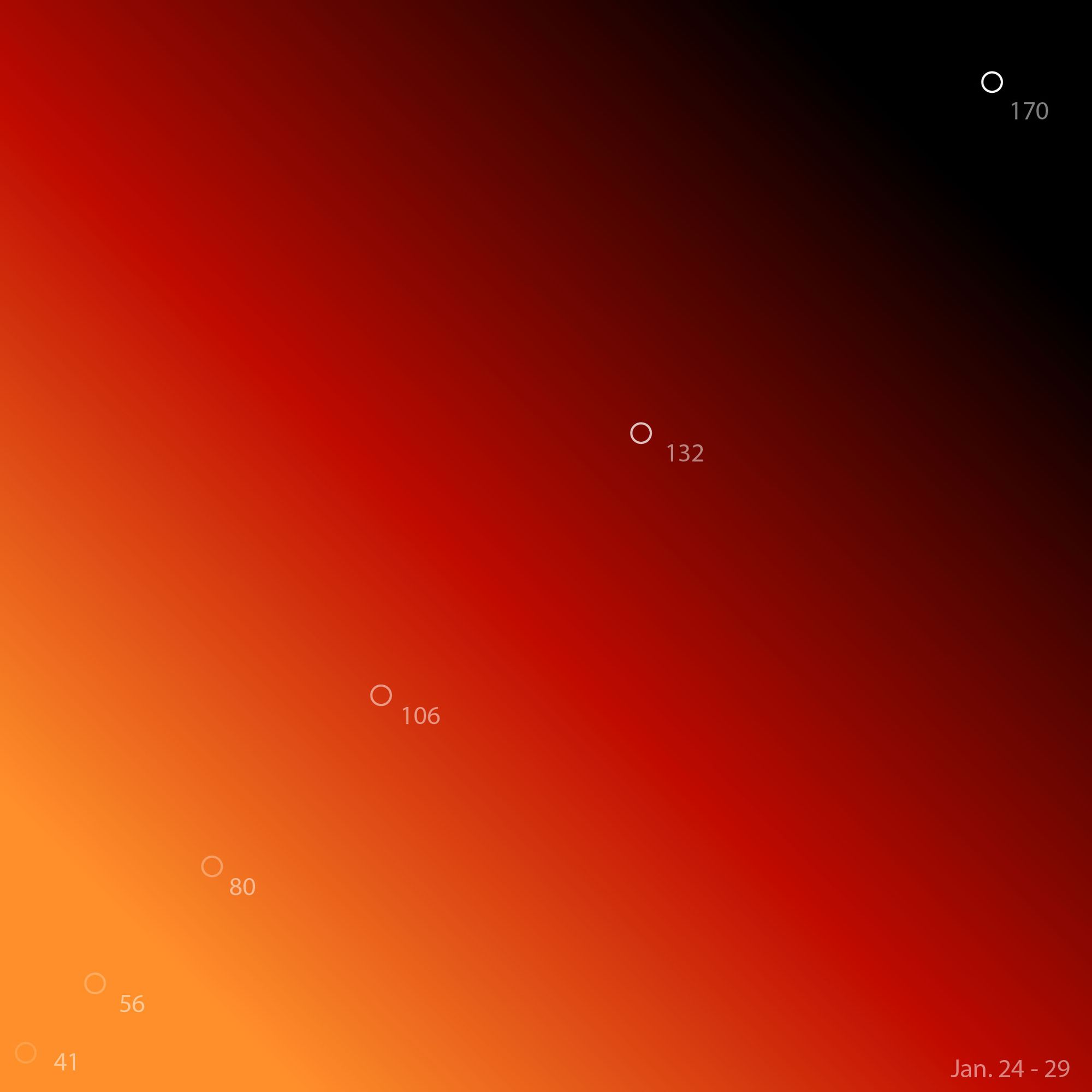
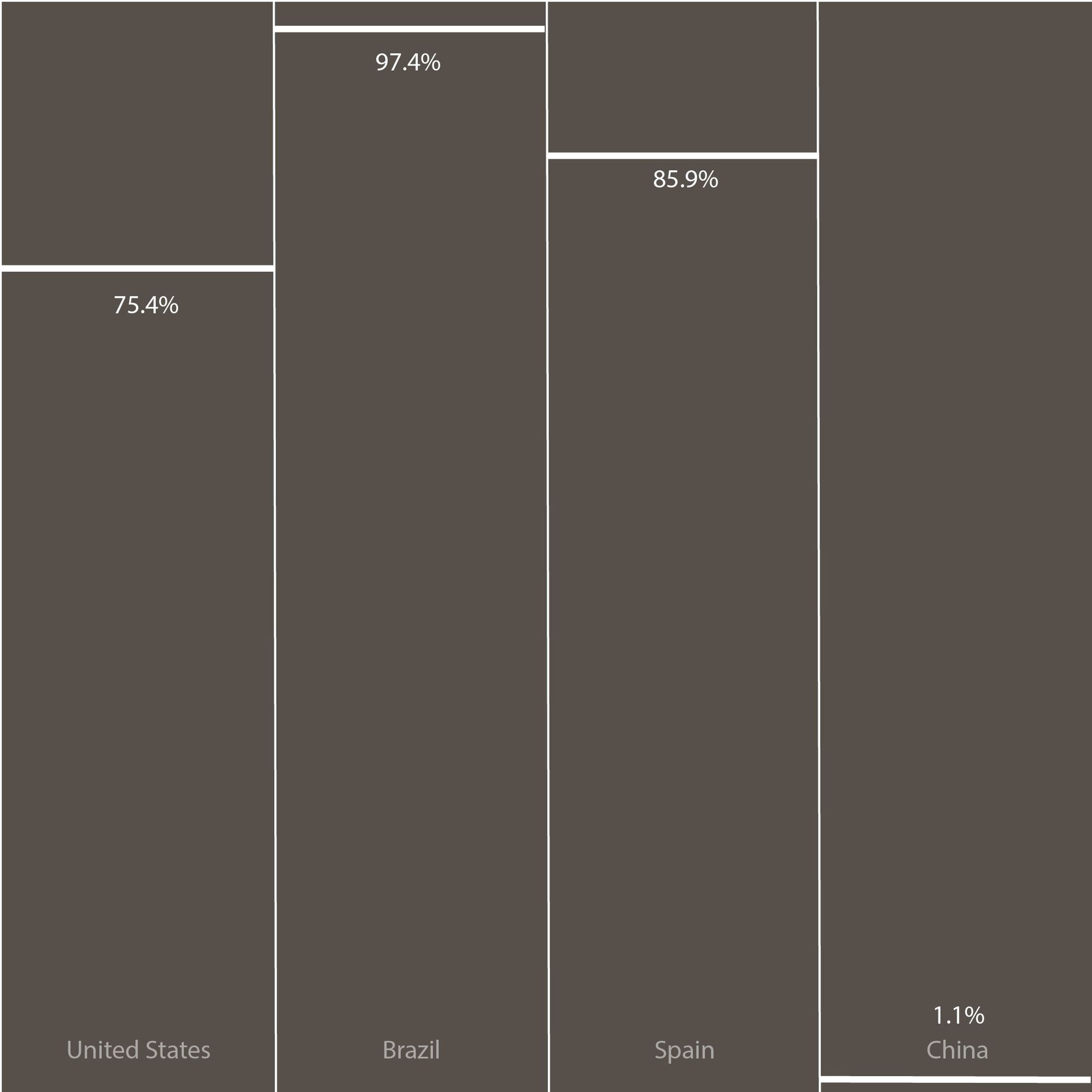
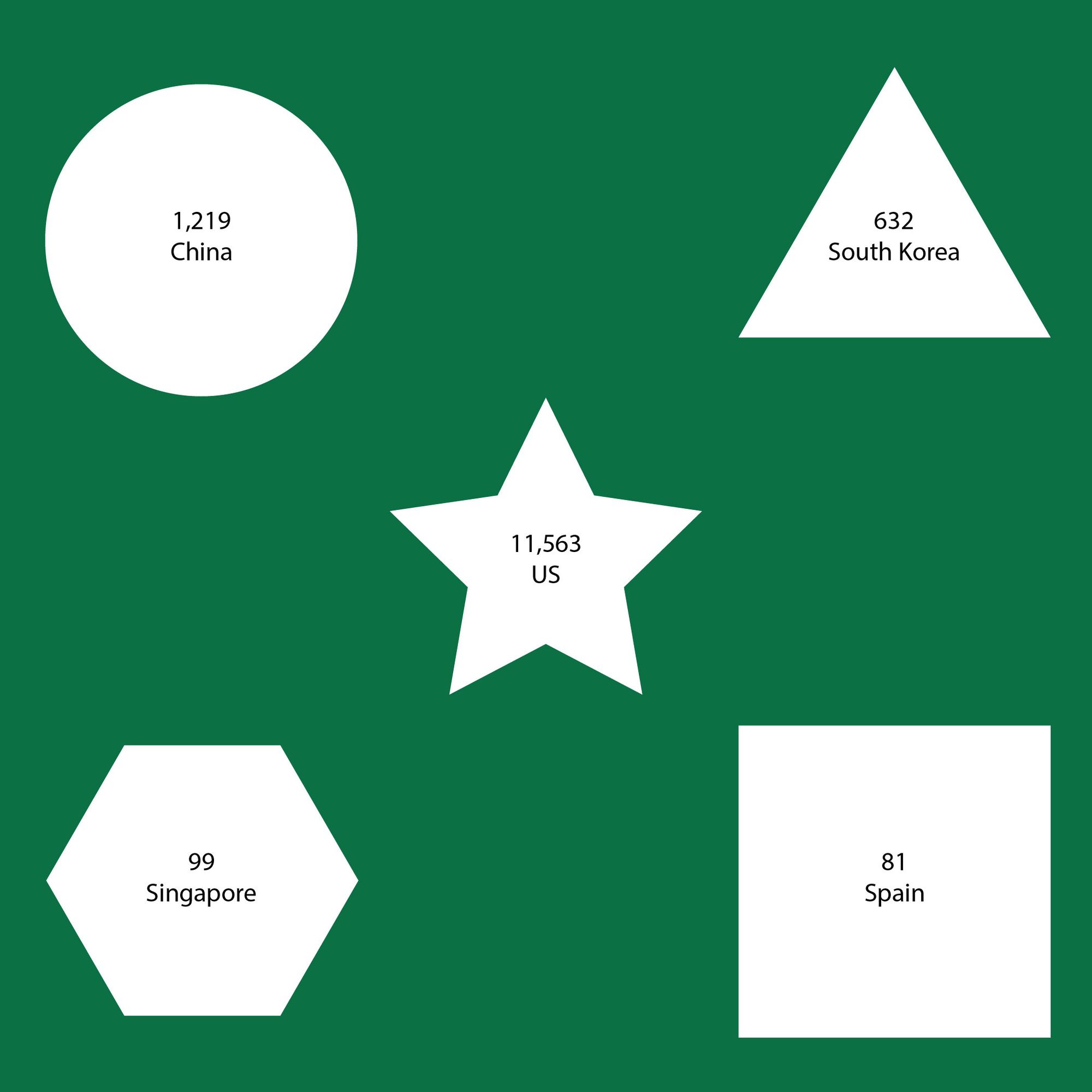
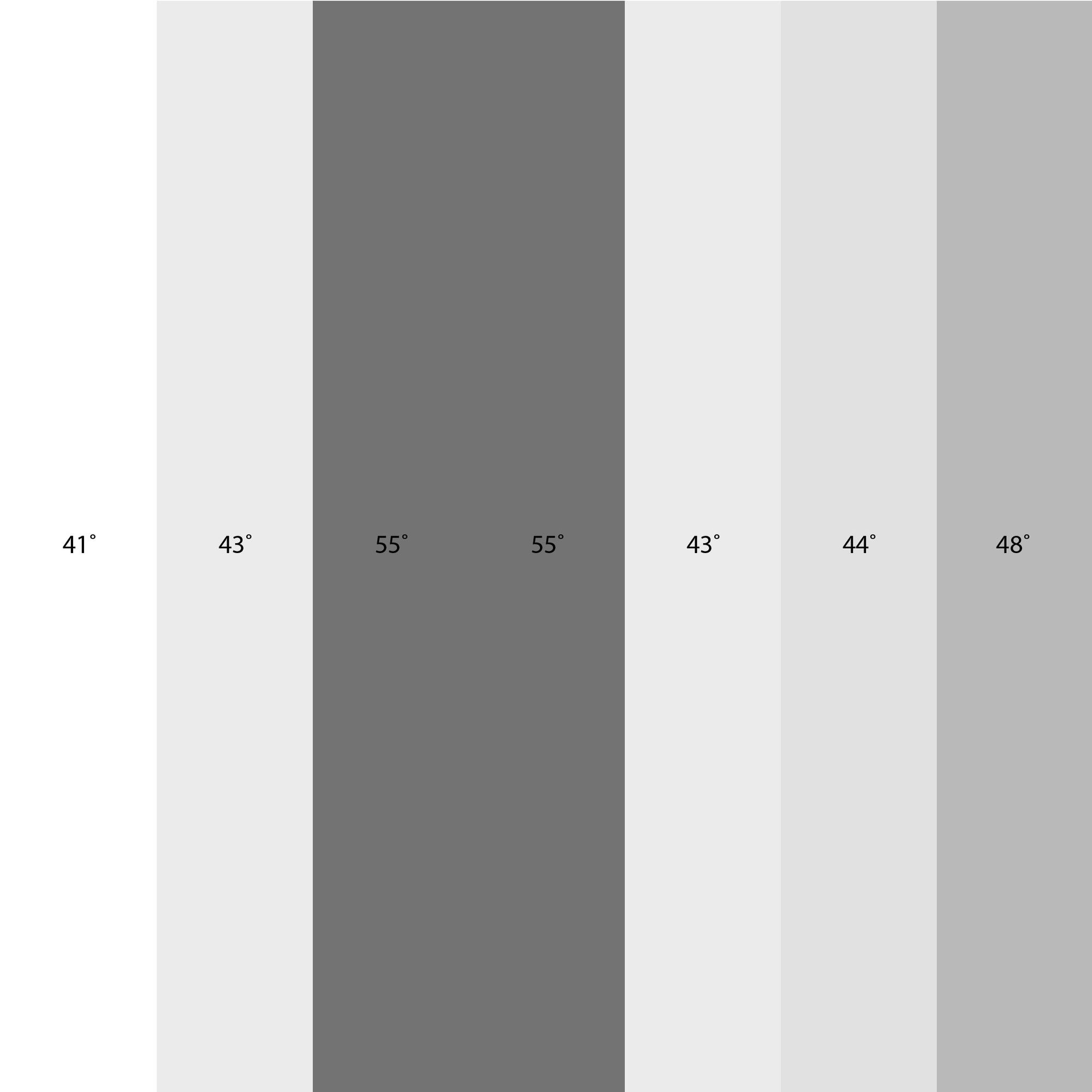
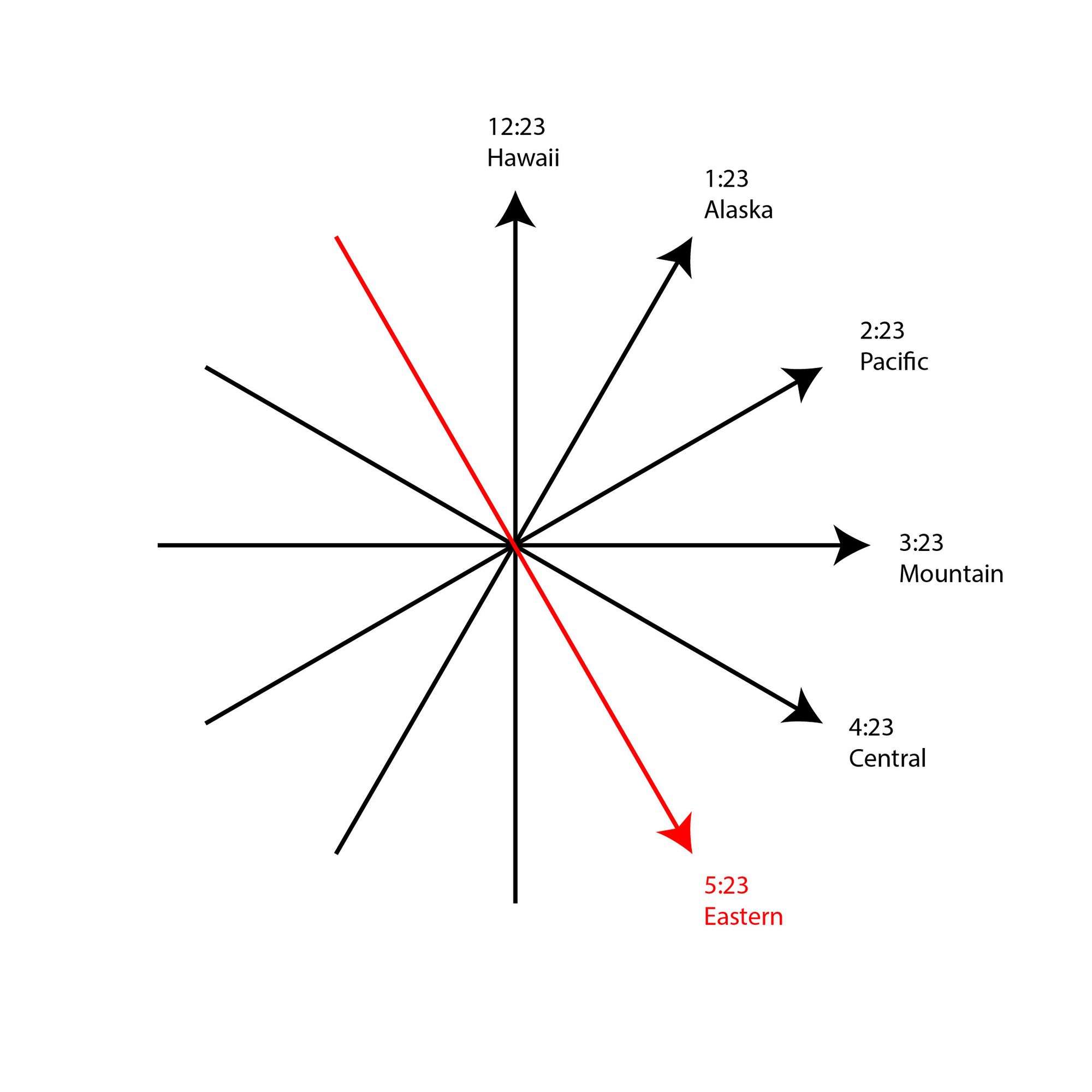
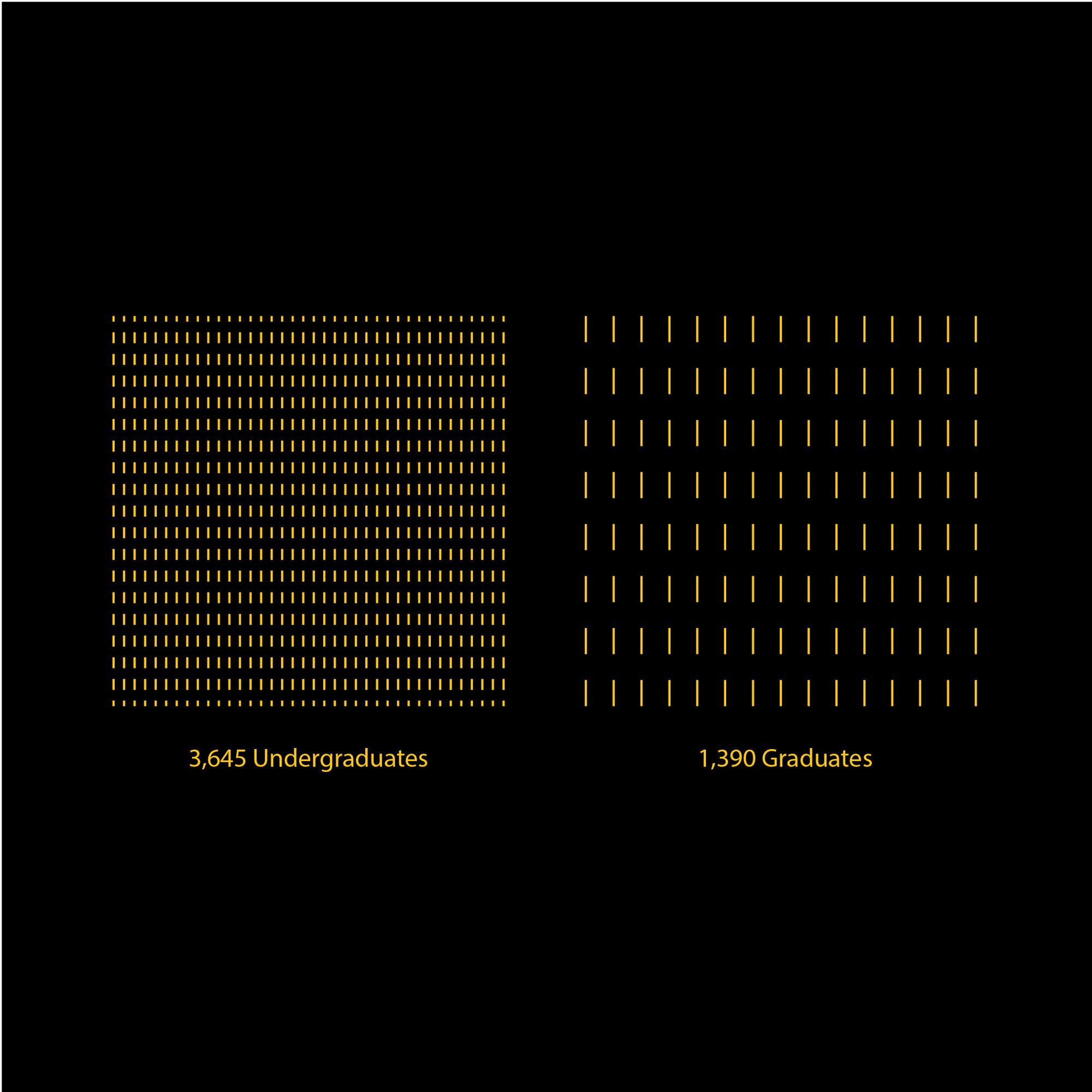
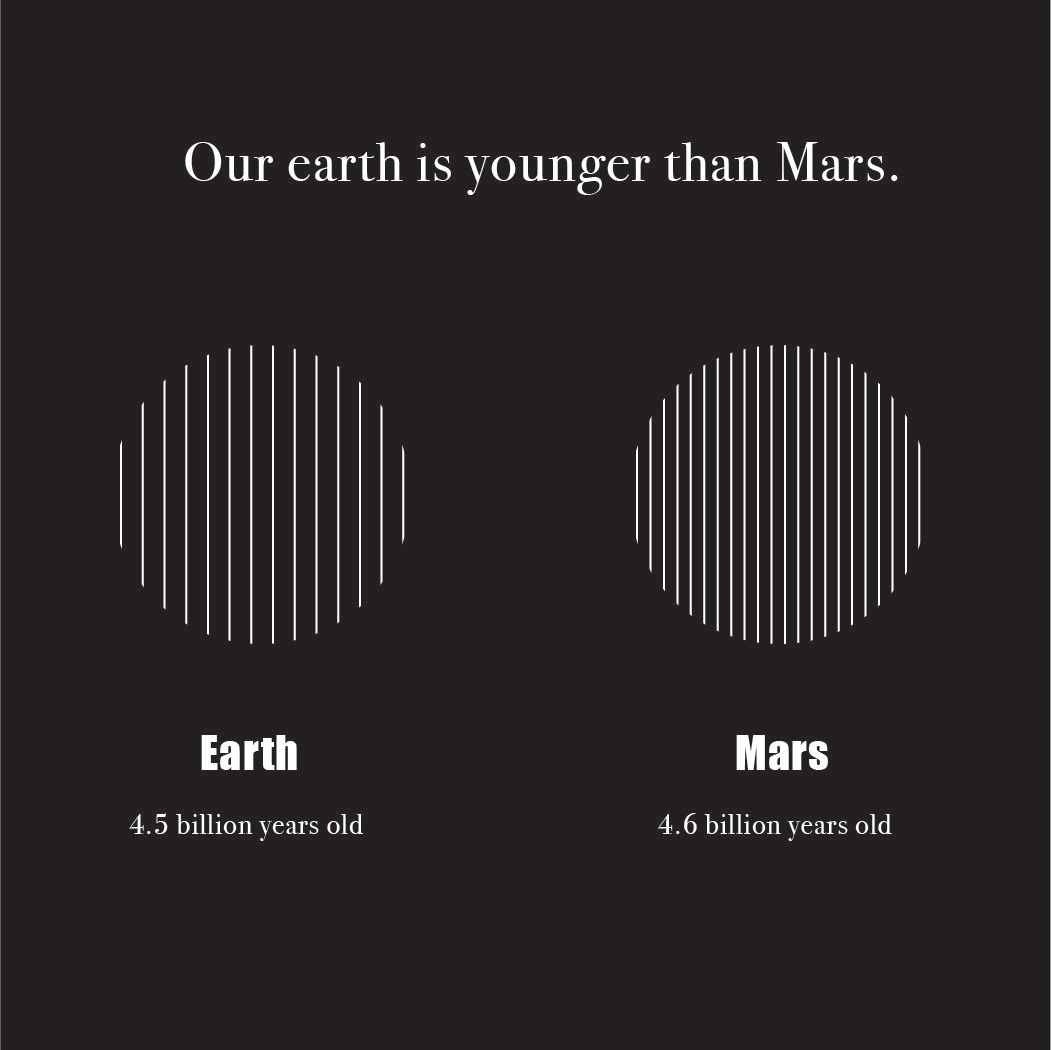
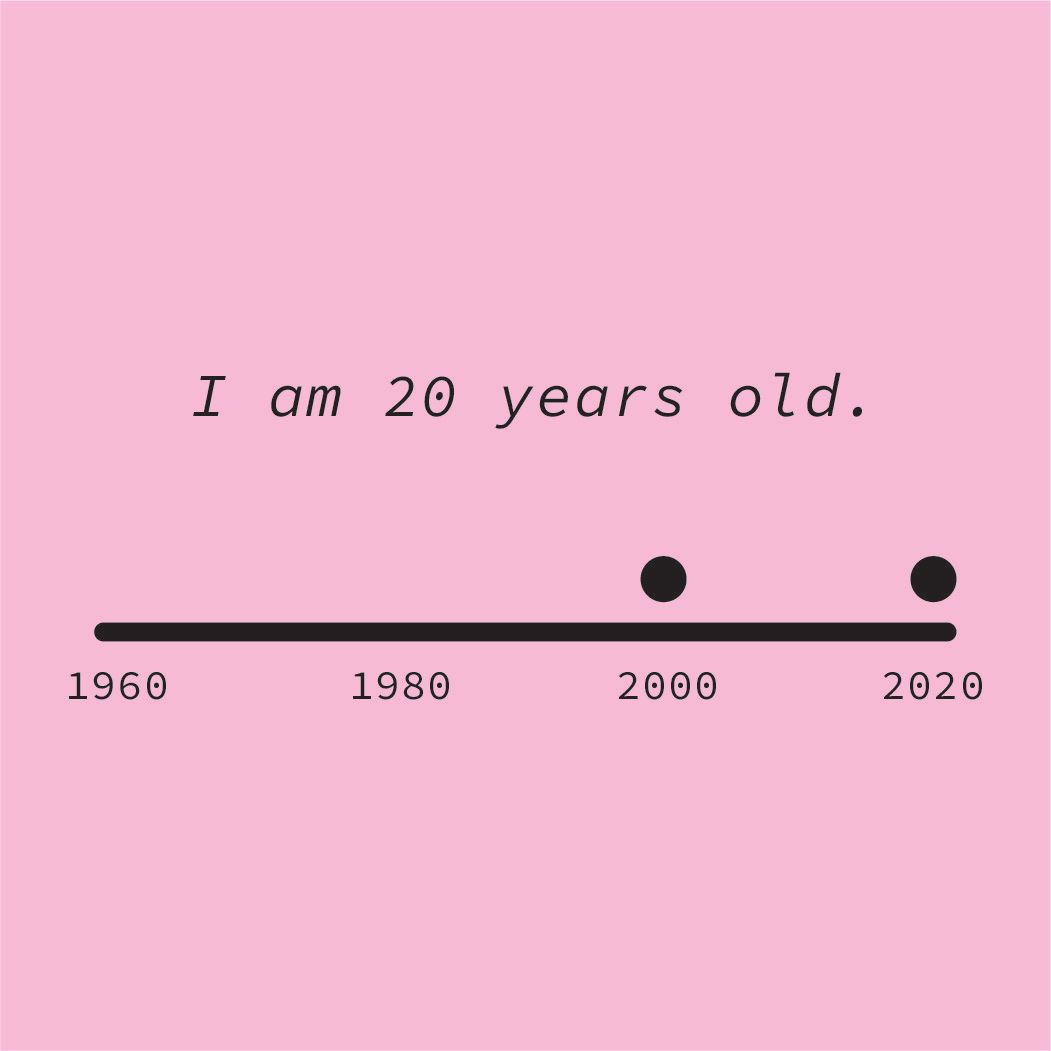
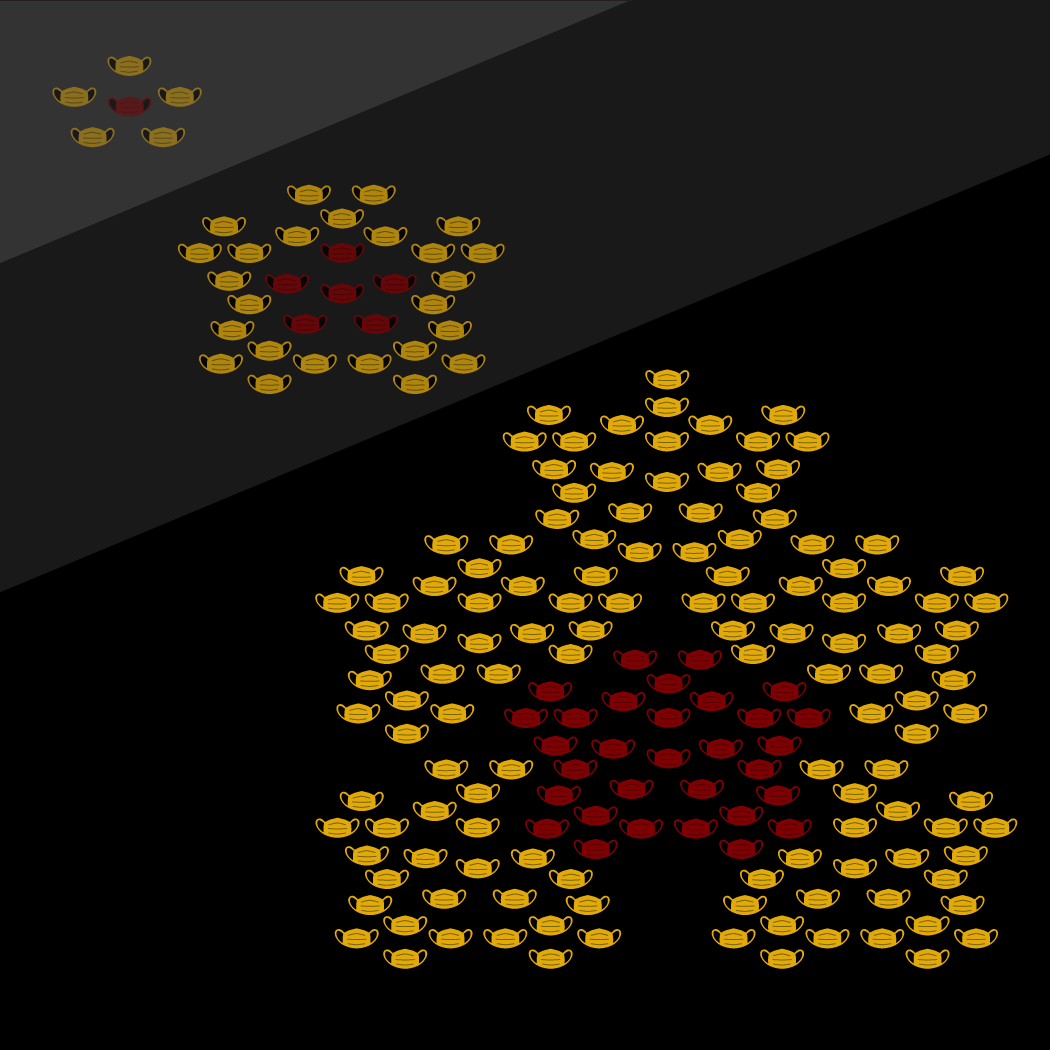
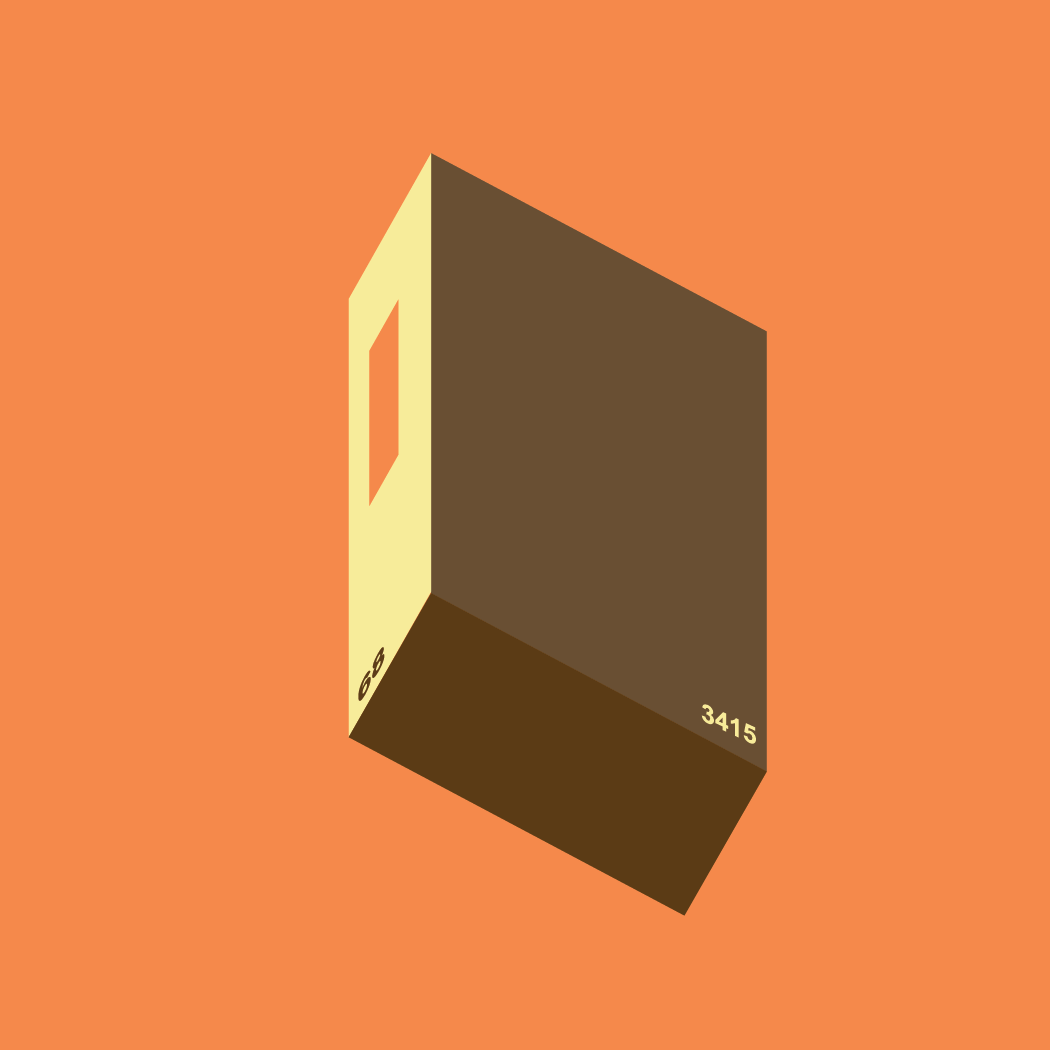
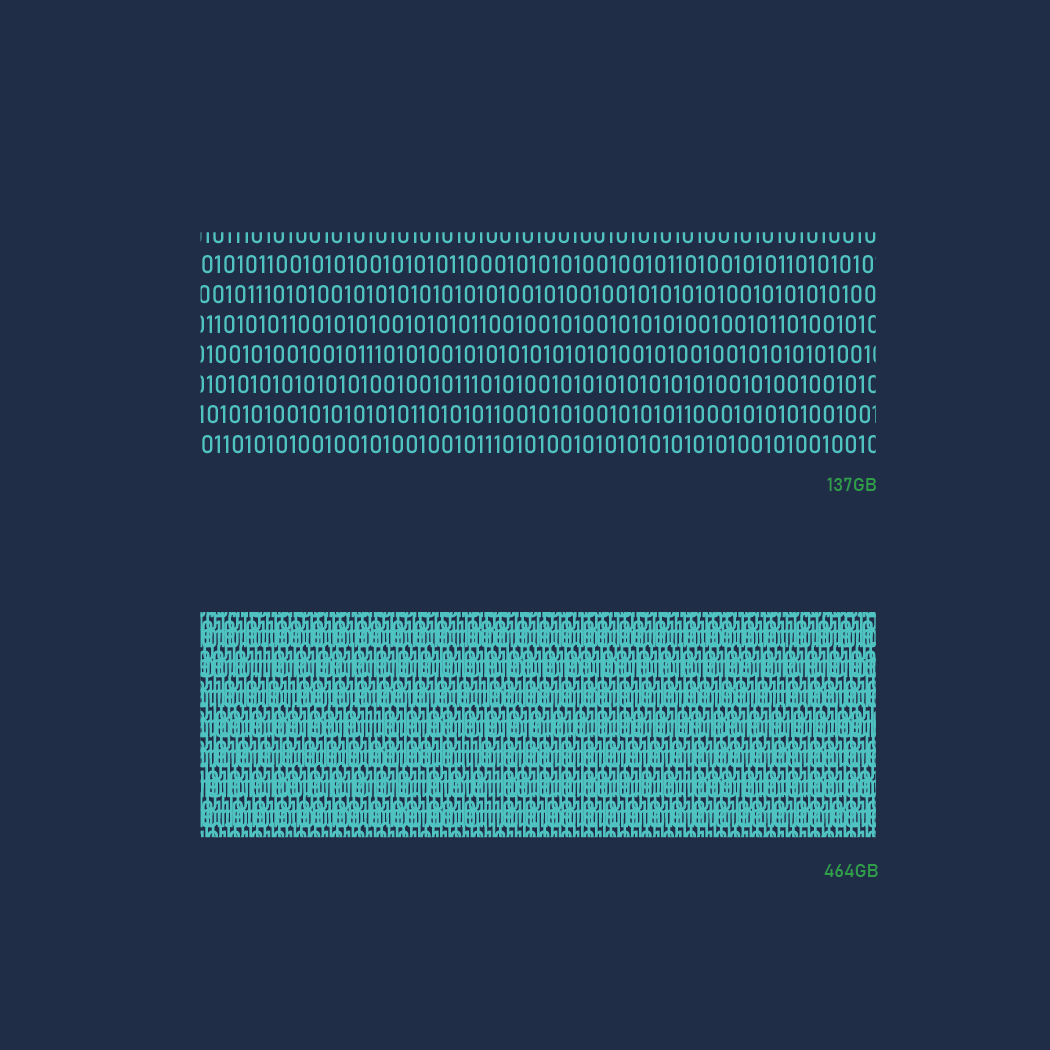
Each day, find a single number from a different subject area that interests you and spend your time thinking about how the scale of that value could be communicated formally. Create a visual representation using one of the seven retinal variables defined by Jacques Bertin (position, size, shape, value, hue, orientation, texture) to encode its value—use a different retinal variable on each poster.
The poster must include a visual representation of the number and a reference to the data source. You can add additional text or formal elements (e.g., lines, shapes, gradients) if necessary, but refrain from using photography. The poster should be visually pleasing and should communicate well. Composition, form, typography, and color should fit with the subject matter. Each day, upload your design to the website. Next week, bring your 7 posters to class and pin them up.
Be ready to discuss why you chose the number and subject area. For each graphic decision, think about why you are doing it. Is it the best way to display the number? Does it help the viewer understand the subject better than simply printing the number in 200 pt. type would?
Keep in mind that a number in isolation has no inherent meaning. Half of the task your posters need to accomplish is to communicate what the number represents (i.e., what it is). The second half is explaining how big or small or different that value is (i.e., compared to what?). So even if you're only attempting to communicate a single number, you will likely need to represent additional ones to provide context for that latter question.
This is an iterative warm-up exercise that will ultimately be useful in exploring subject areas for your final project. Consider a broad range of topics but move quickly and step lightly—there will be plenty of time for overthinking things later on!
References
Details
Format: 7 × 7" (trimmed, full bleed).
Data: One number (and as many other values as are necessary to contextualize it) per poster plus a URL identifying your source.
Due: Online each day between 28 January and 3 February. Printed on 4 February.
Log into your account on the course website and create a new post. Give it a title along the lines of “7 Numbers” (it won't be displayed publicly—think of it more as a filename). Type the word Tuesday into the main body text of the post. Try highlighting it and then selecting 'heading two' from the popup menu that appears.
Next, click on the gear icon in the upper righthand corner of the screen and find the text field labeled tags. Click the triangle in the input box and select the "Nothing but a Number" item from the autocomplete menu—this allows for everyone's work to be seen on a single page.
Now close the sidebar and click the publish link just to the left of the gear icon. This will change the link's text to update and you can click it again to save your changes when you come back and add images of your posters every day this coming week. For now, try uploading a random image as a placeholder below where you typed “Tuesday” before. Once you've created your first poster you can swap it in for the placeholder image.
For each day, add a bit more content to your post with the following elements:
- The name of the day of the week
- A jpeg or png of your poster design (ideally try to scale it to 1,000–2,000 pixels wide)
- A line of caption text describing the data source where you found your number and a hyperlink pointing to it (type the description first, then highlight it and click the Link icon to add the URL).
Consult the Ghost Editor Overview for an explanation of how to include images, format your text, and include links.