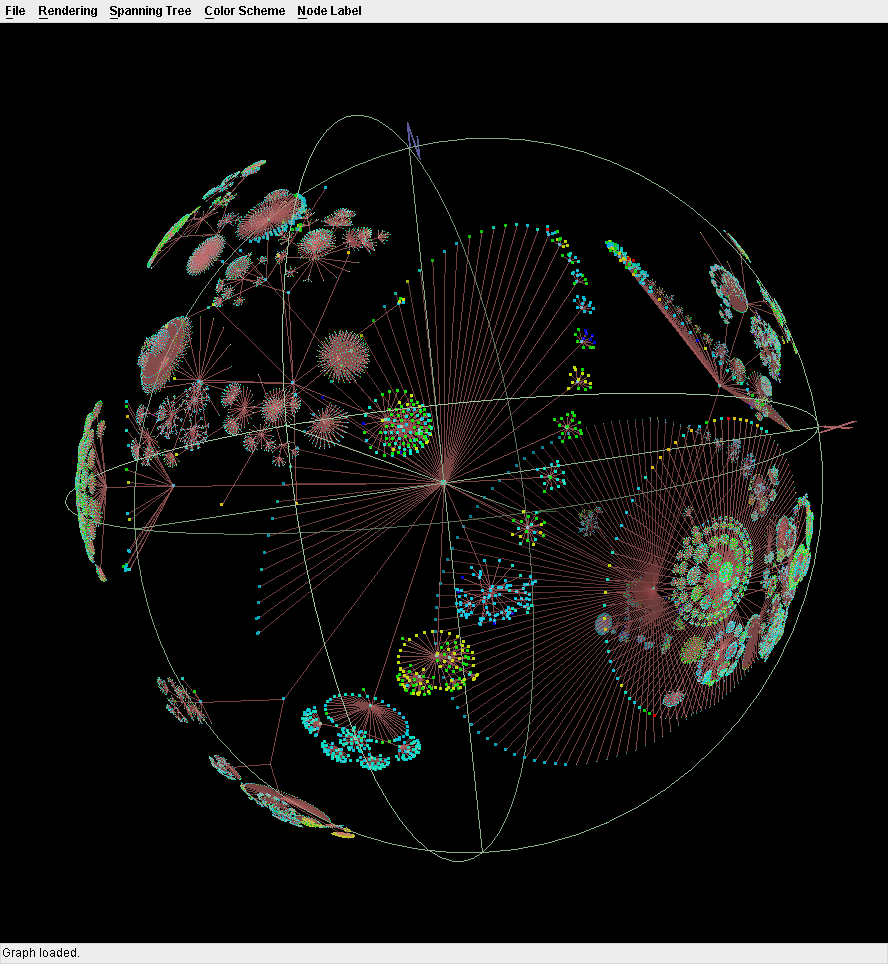
Tree is a type of data visualization that shows hierarchical data. Typically, the graphs starts with one main branch and expands out to datas pre-organized in the sub categories. The graph a type of tree graphs where we can see several branches would connect back to themselves.
Tree and graph are optimal to show datas in the ranking orders within a data set. They visualize the information architecture, the connections between each category, and the overall information flow but not so friendly to visualize the literal quantity values of each data.
Tree and graph require data categorization, sorting out the connections among each levels of data entry.
Data are most commonly translated into different numbers of colored lines with a dot at the end. The dots' size and color, the branches' stoke weight, the placement of the main branches could heavily impact the visualization outcome.
Pros: It can show a large chunks of data in one graphic and provides a high level understanding of the data's relationship with each other.
Cons: When dealing with high level number of data, only certain branches would be labelled for the sake of clarity of the graphic itself. The graph type can easily get cluttered if the main branches are situated poorly.
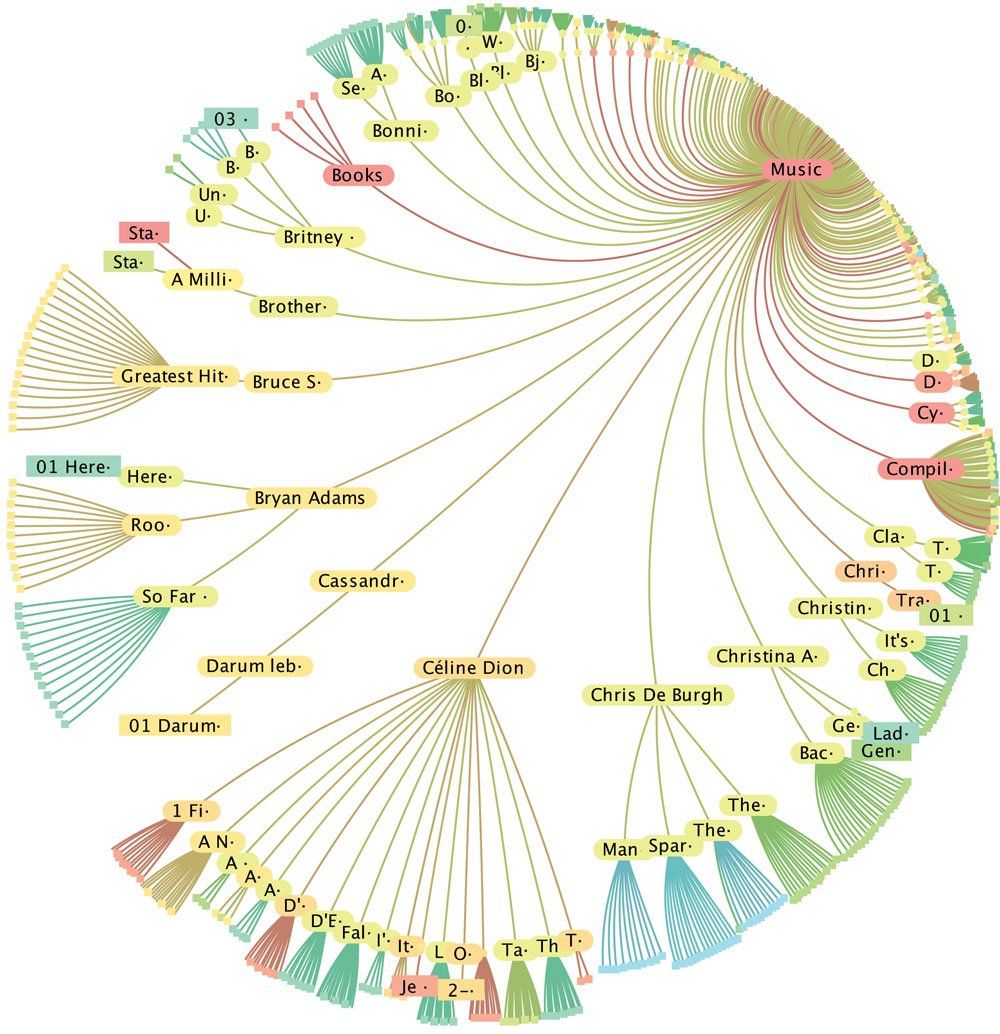
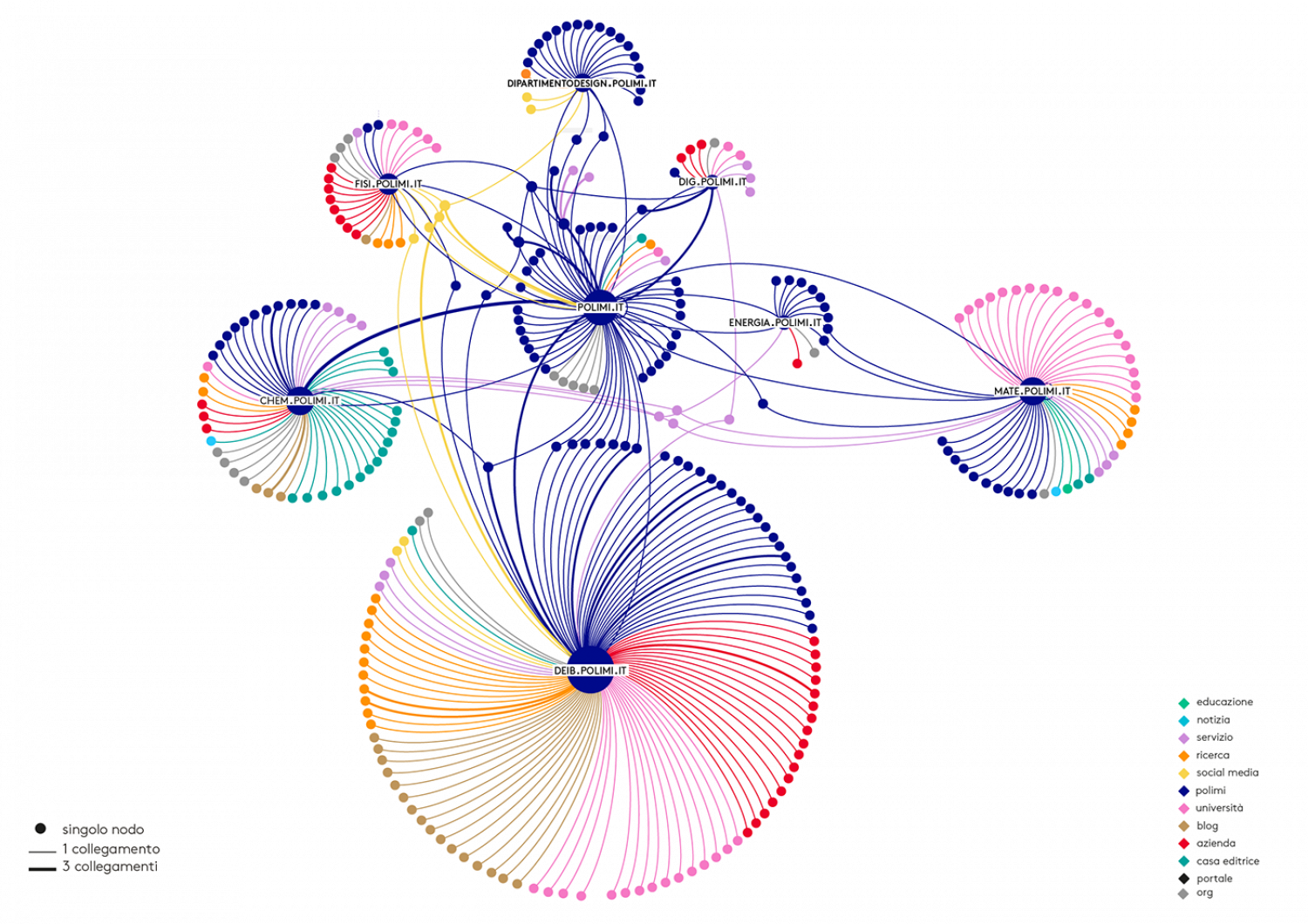
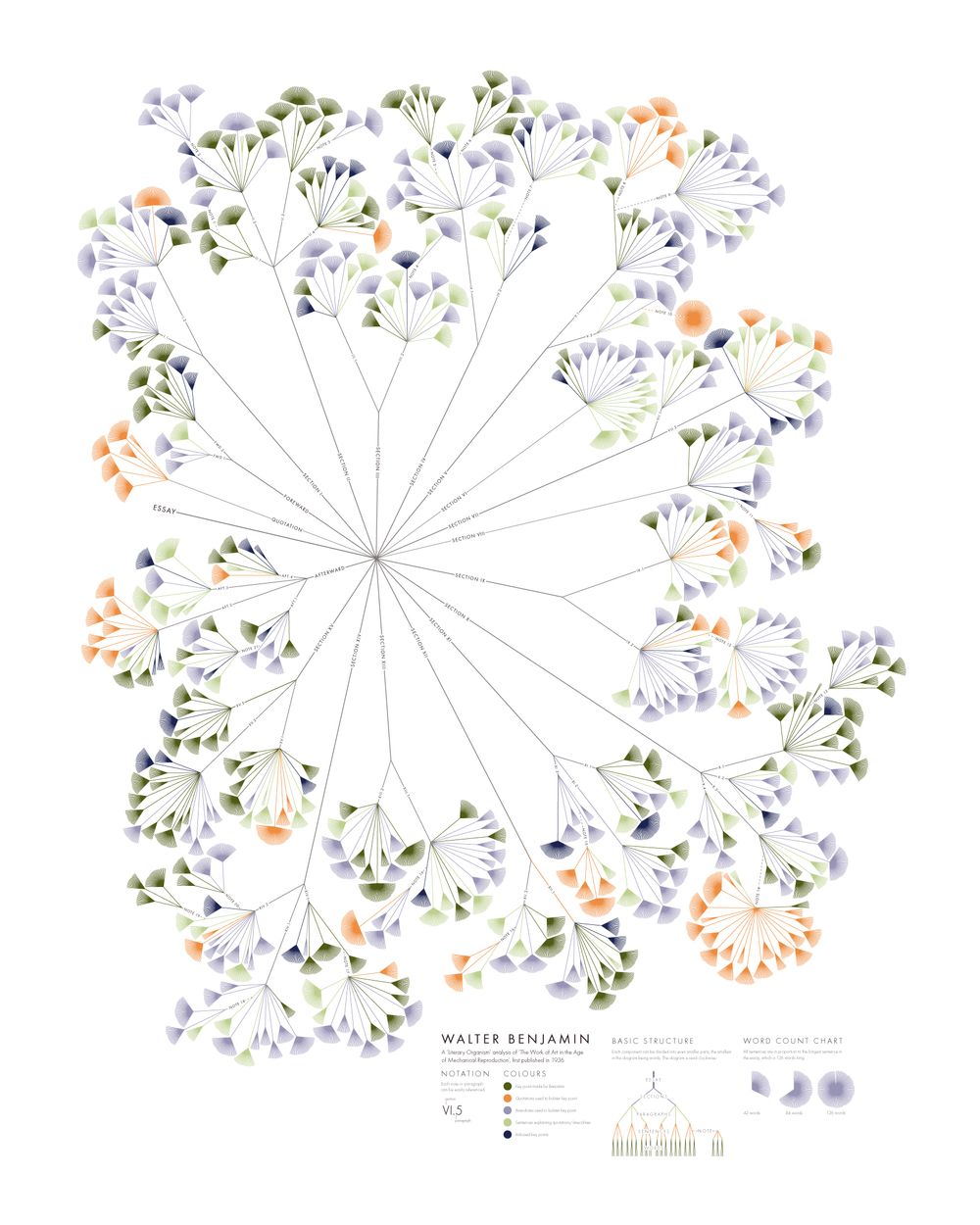
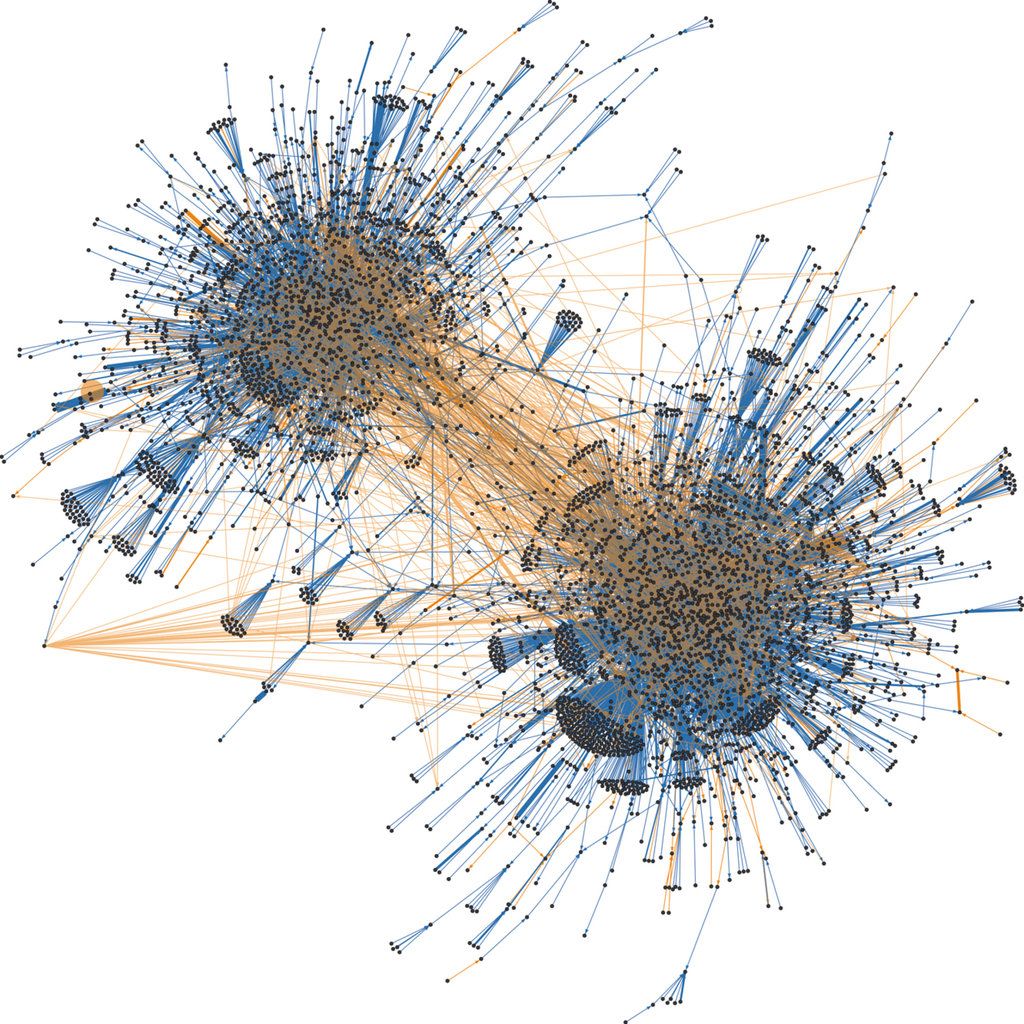
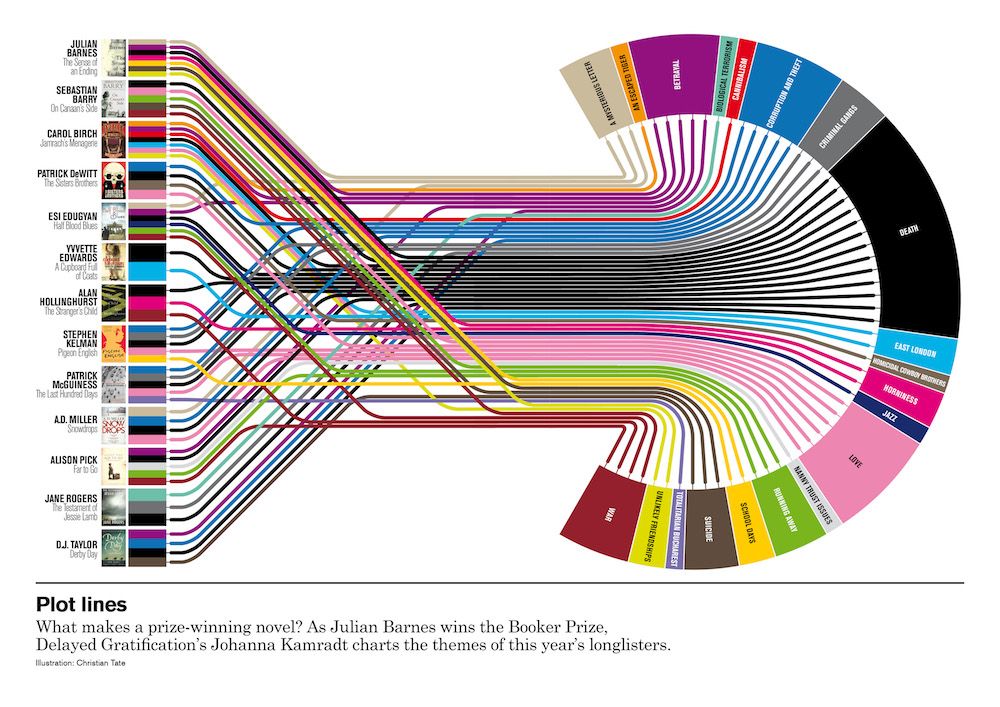
Some good examples:






Source: